DSAR - Fields Configuration
Overview
The privacy portal provides different data subject access requests for the users to copy, correct, unsubscribe, opt-out, and delete their data. Each request form can be configured in the DSAR configuration screen through the Form tab under Privacy Portal Configuration. Refer to this guide for configuring a service request form - DSAR - Form Configuration
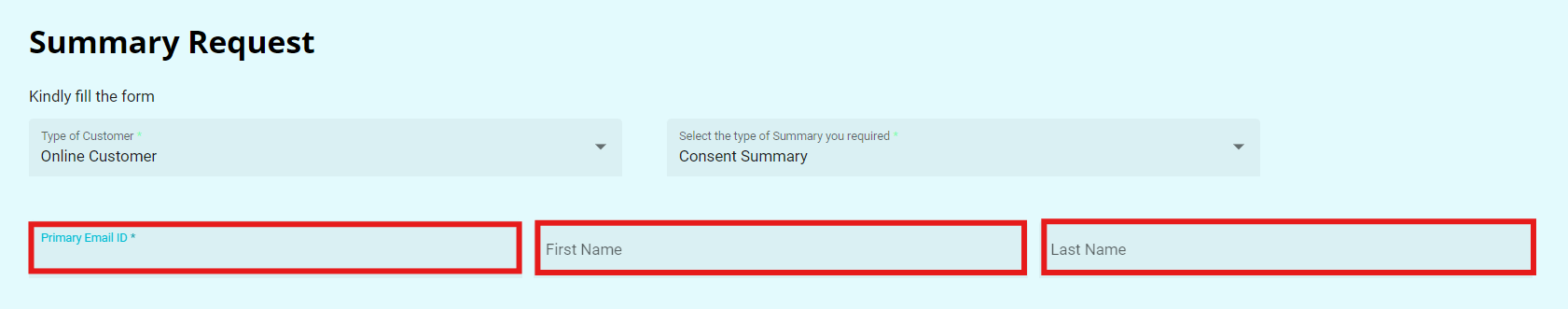
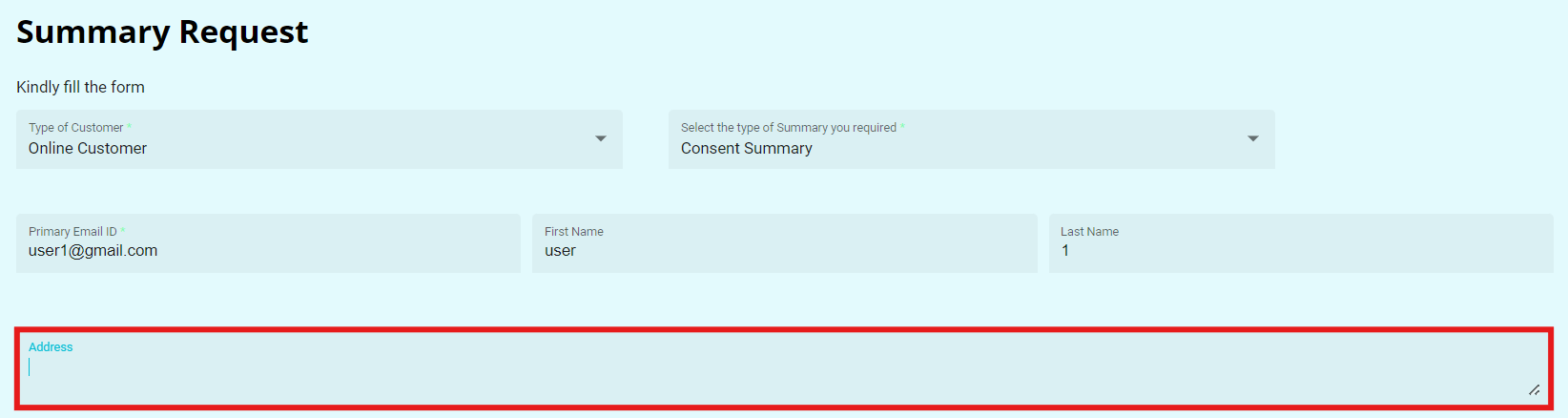
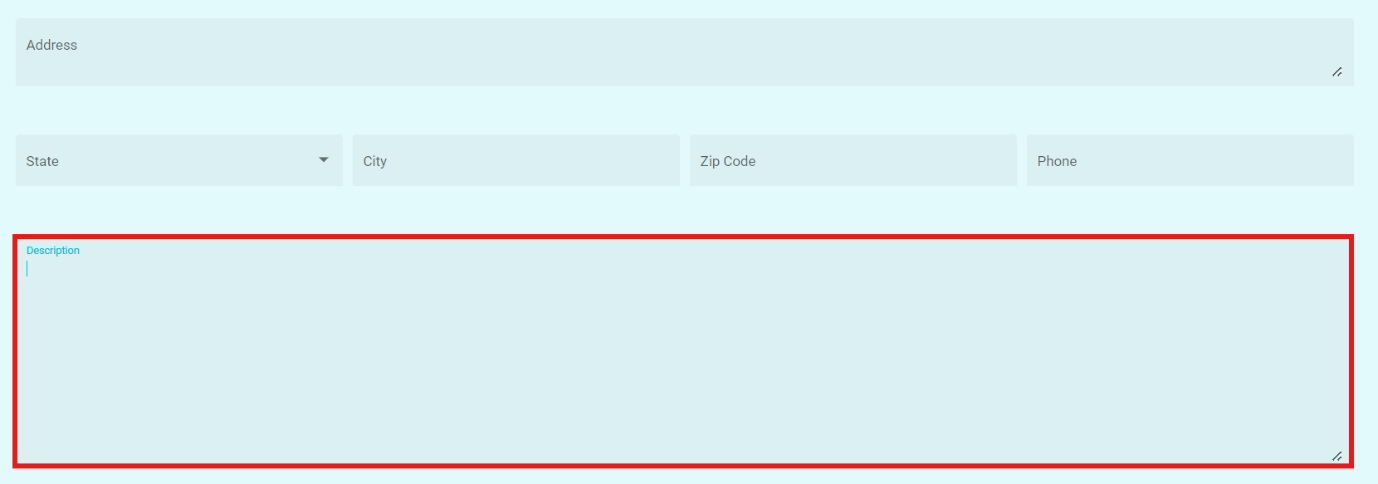
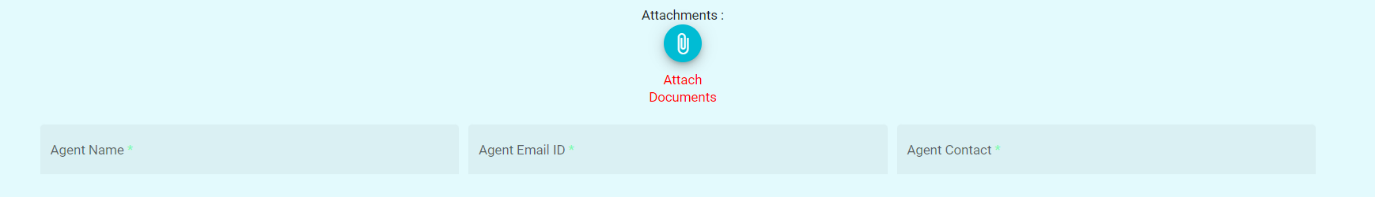
Under the Field tab, you can configure the information that can be collected from a user/requestor when placing a service request through different fields in the request forms like emails, address, and more. A default form can be selected and customized accordingly, or new fields can be defined through the DSAR Configuration.
To configure different fields in a request form,
Log in to the Data Governance Tool.

Once logged in, the Data Governance Tool displays the Main Screen.
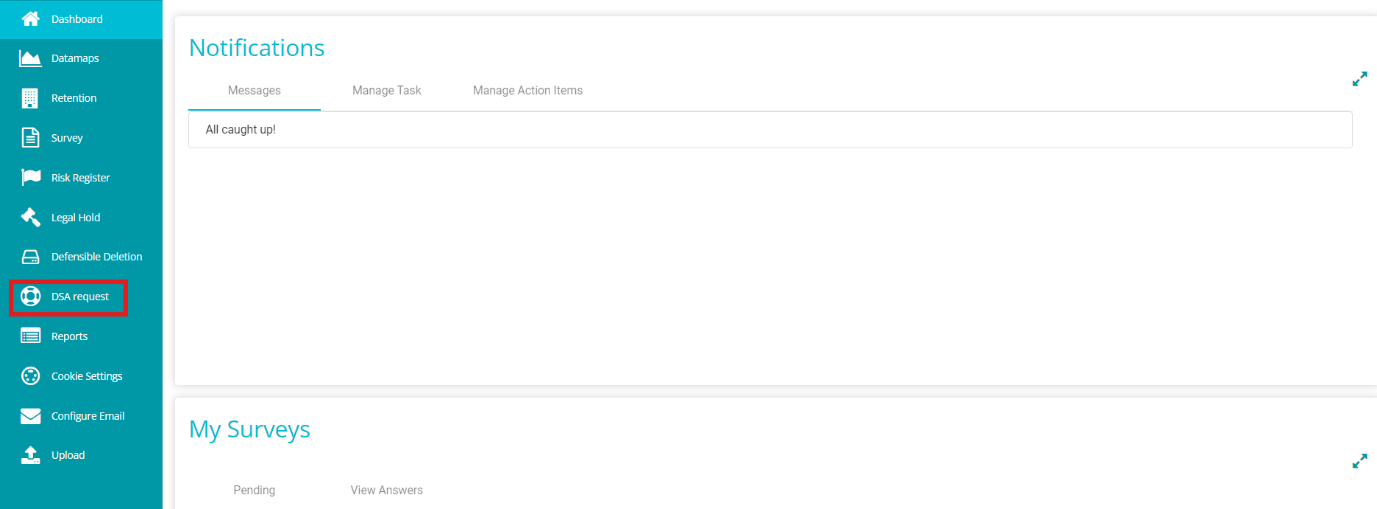
Navigate to the DSA Request module on the hamburger menu.

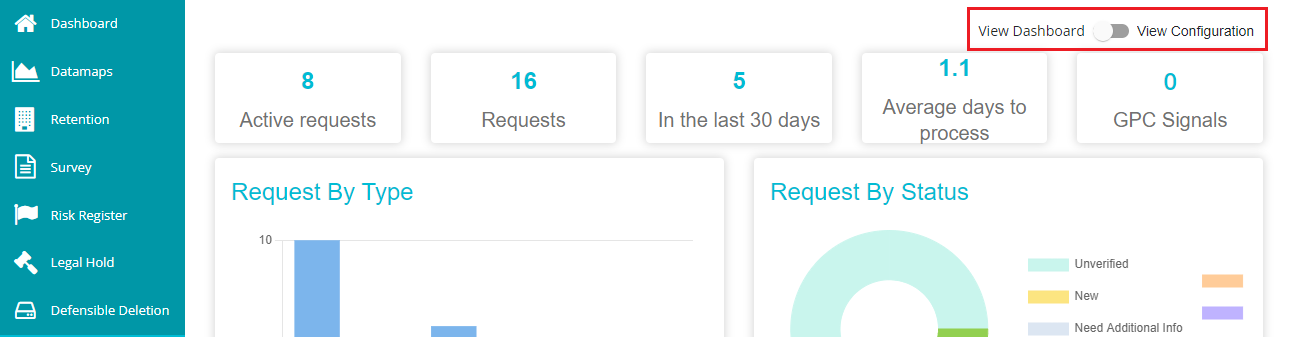
Toggle the 'View Dashboard' button to 'View Configuration' to see the DSAR configurations.

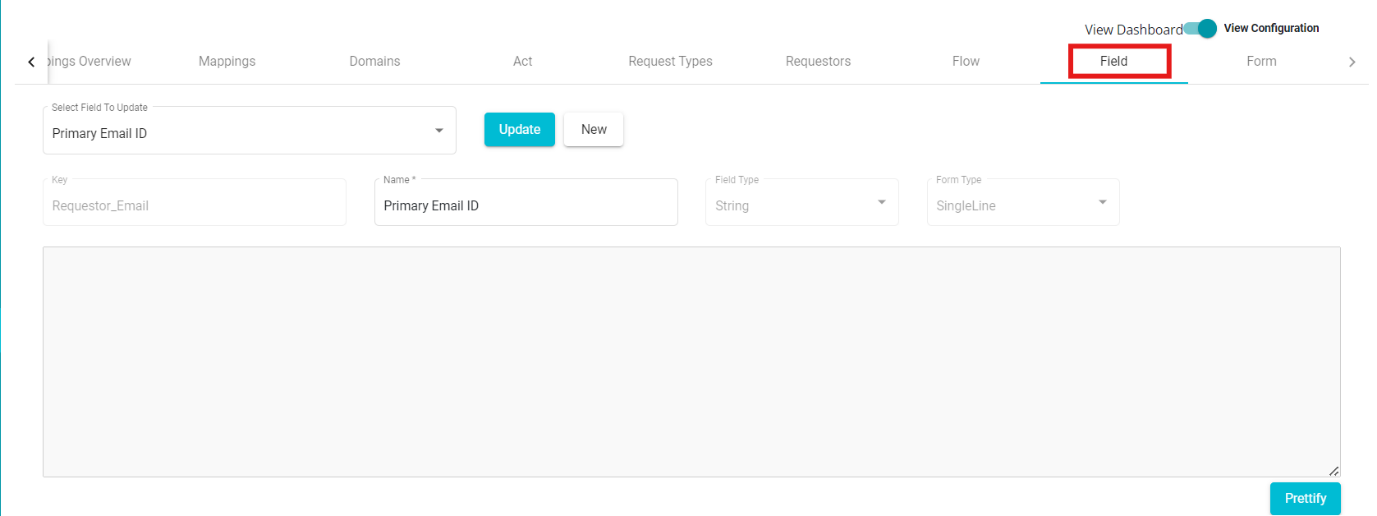
Click on the 'Field' tab.

In case you want to choose from the existing fields,
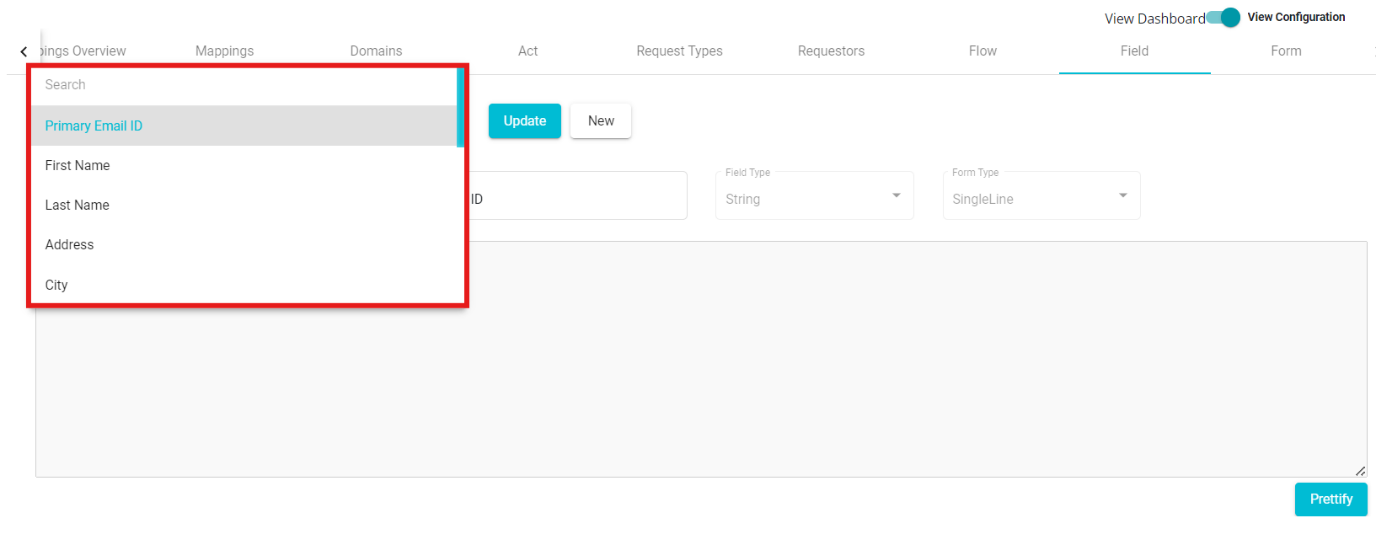
Click on the 'Select Field to Update' dialog box.
Select any of the fields from the drop-down menu.

Click on
to make the changes.
Similarly, to define a new field,
Under the 'Field' tab, click the
button present next to the 'Select Field to Update' dialog box.
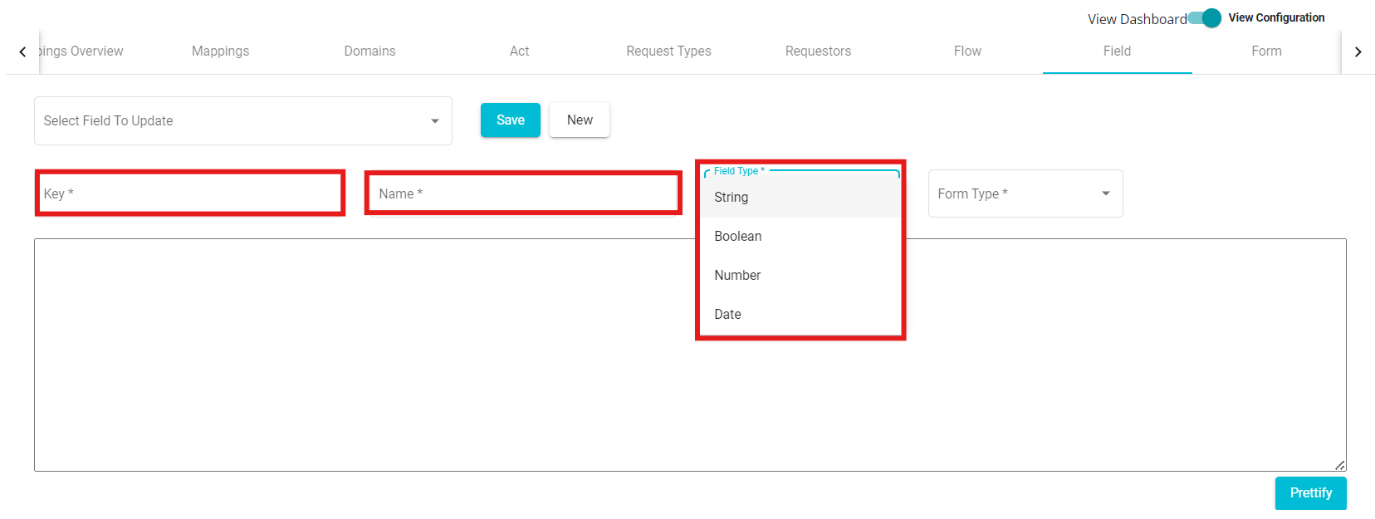
Define the 'Key' in the dialog box.
Note: Here, Key is the name used for the backend purpose.
Enter the 'Name' in a similar way.
Click the 'Field Type' drop-down menu.
Note: The drop-down menu provides four choices -- String, Boolean, Number and Date. You can select any of these based on the input to be entered in the Field.
Select one option from the drop-down menu.

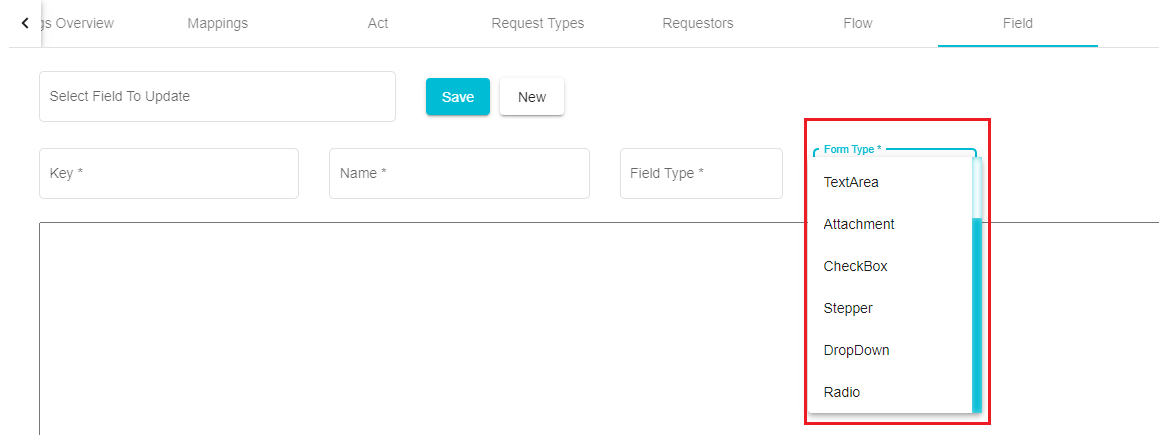
Click the 'Form Type' drop-down menu present next to the Field Type.

This drop-down provides the following options:
Single Line -- the defined field appears in a single line on the request form.

Multiline -- multiple fields can be adjusted/ displayed in a single line on the request form.

Text Area -- a field with this selection can have multi-line inputs from the requestors when filling the form (a dialog box for the users to enter text inputs).

Attachment -- field used to include attachments/files when filling the request forms.

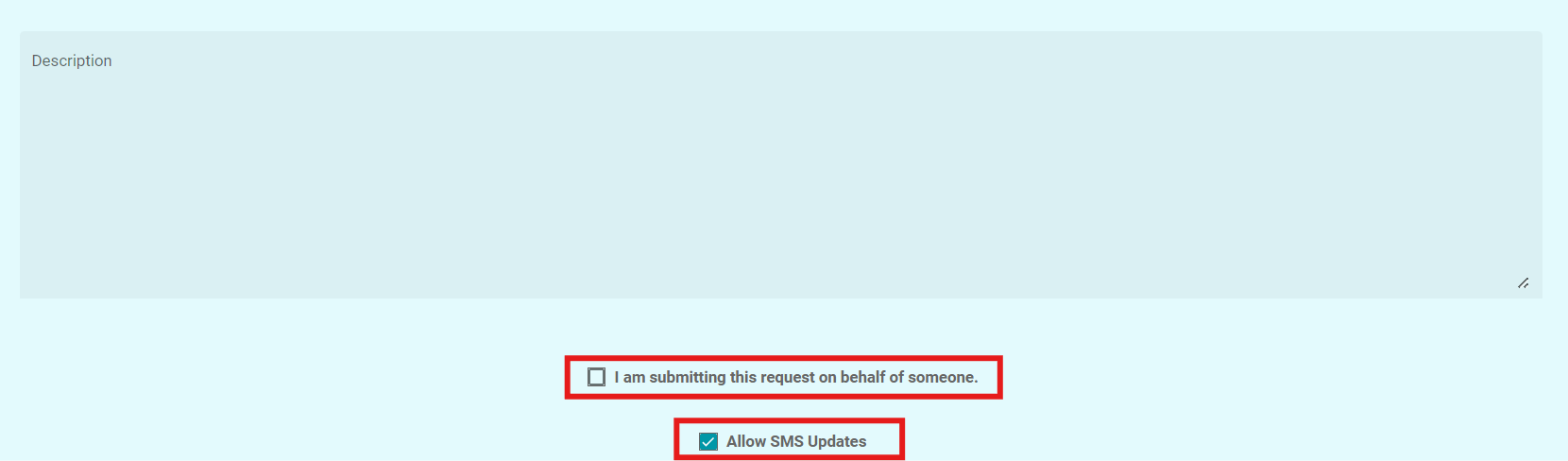
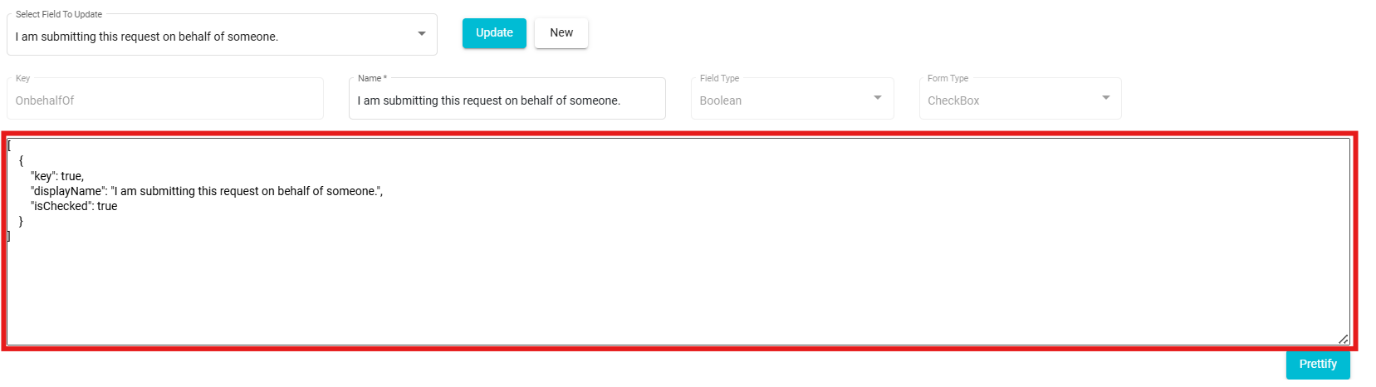
Check Box -- with this selection, the input field appears as a check box, and the users can either check the selection or leave it unchecked.

This JSON object represents a setting where a user submits a request on behalf of someone else. The "displayName" provides the label, "isChecked": true indicates that the option is selected, and "key": true likely acts as a flag to enable this feature.

Stepper --field with a stepper to enter numbers manually or use the stepper icon to increase/ decrease the input values.
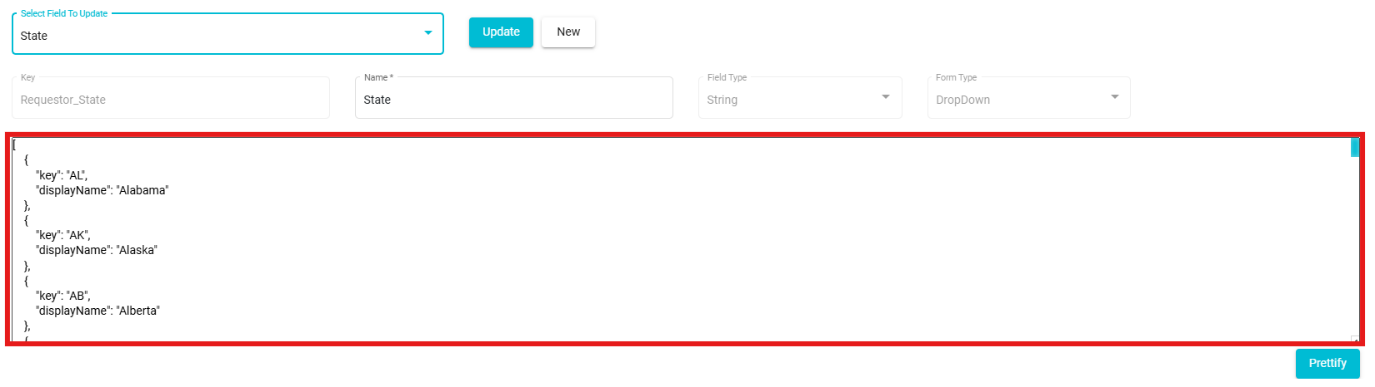
Drop-down -- field with a drop-down menu providing different options for the users to choose from.

This JSON represents a list of selectable options, likely for a dropdown, where users can choose from different states or provinces. Each option consists of:
key: A short code representing the state or province (e.g., "AL" for Alabama, "AK" for Alaska, "AB" for Alberta).
displayName: The full name of the state or province shown to users.

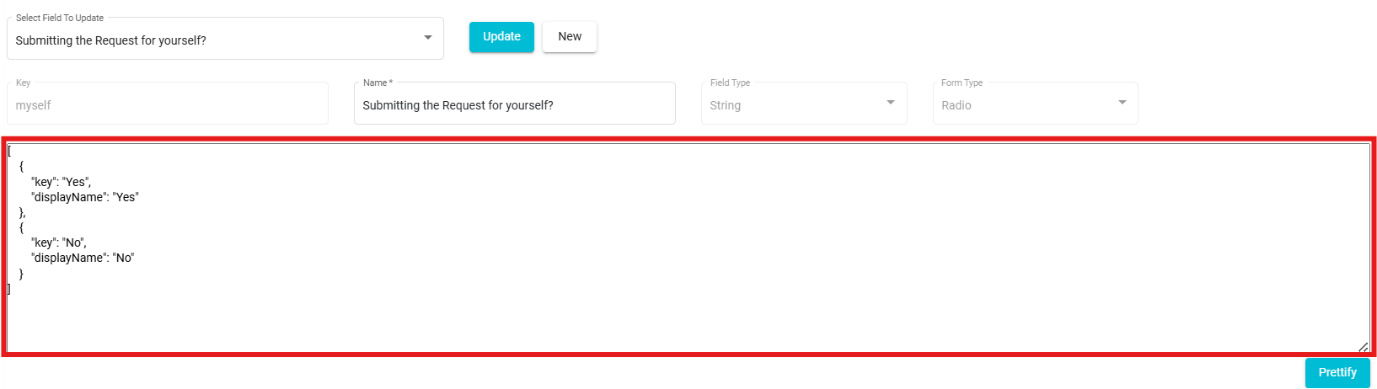
Radio -- field with a radio button for the users to choose any one of the options displayed.
Click the necessary option from the Form Type drop-down menu.
Click the 'Update' button.
This JSON represents two radio button options, "Yes" and
"No". The "key" serves as an identifier, while "displayName"
holds the label displayed to the user.